The Lizard 🤏 Spock 🖖 Addition Conundrum
July 12, 2024 | Categories: teaching
Rock Paper Scissors Lizard Spock GitHub Repository
One of the few positive unintended consequences of the pandemic and ensuing change to my district's school schedule is that I have more time with my students. This has resulted in my students experiencing more lessons and building more apps this year than I have been able to accomplish in previous years (this is the fifth year I have taught some sort of app development using Swift). My junior (11th grade) students and I worked through the entire Develop in Swift Explorations course (Teacher and Student) . This class LOVES to make and play games - that is actually a big part of our Career-Tech program. So, the RPS (Rock Paper Scissors) app was one of their favorite lessons we had all year. Given their enthusiasm with making this app I wanted to seize upon this opportunity to extend this app in order to teach my students version control, the software development/iteration process, and get more experience with Auto Layout and StackViews.
I LOVE the Big Bang Theory and one of the scenes I love and remember the most is the one where Sheldon explains the rules of Rock Paper Scissors Lizard Spock to Kripke.
When thinking about how to extend this project, this scene was the first thought I had because if I can incorporate pop-culture into my teaching then I am far more likely to have my students' undivided attention. Additionally, the Rock Paper Scissors Lizard Spock game creators, Sam Kass and Karen Bryla, have made the use of the game available through a Creative Commons Attribution-Noncommercial 3.0 license. So, I decided that I would make this game with them as an example and I told them that they could make the exact game OR (preferably) my students could make a game similar to it using their choice of five characters/emoji and game rules. I have found that when I enable my students to flex their creative muscles they are far more engaged in the lesson and have a greater level of enjoyment in their learning which is a big win for them and me.
Background
This project works under the assumption that you or your students have built the Rock Paper Scissors app using Apple's Develop in Swift Explorations course. So, if you have not done that already you will need to go and do that before creating this app because it is really a modification of the Rock Paper Scissors app made for the course. Further, I think this project is best taught after you have taught the concepts of Auto-Layout and a more in-depth lesson on Enumerations. This means that I use this app project as a fun follow up to the Enumerations lesson Apple's Development in Swift Fundamentals (Teacher and Student) course. The Enumerations lesson is in Unit 3: Navigation and Workflows and starts on page 402 in the Student book.
Purpose
The general purpose of this project is to reinforce the use of Enumerations in the Swift language and to introduce my students to the process of software improvement and iteration by taking some software they created and adding functionality to it. In doing this I am also able to introduce the concepts of software versioning and using GitHub for software creation, versioning, and the proper (and safe) way to iterate on software using branching and merging. I decided that it is important to at least give my students an introduction to versioning and integrating Github workflows into Xcode. I came to this decision because of my own personal learning challenges and after hearing this fantastic discussion of code comments and version control on Episode 326: Blow Your Redo Stack of the Accidental Tech Podcast. I know... this discussion took place almost two years ago, but it has been gnawing away at me since then. So, I am glad that I have a solution to introduce version control to my students.
If you are going to do this project individually or with your students, I am going to make the assumption that you have access to Mac hardware and, just as important, Apple first-party software such as Keynote, Preview, and Pages.
Process
The general process and flow of this project is in the format of an Apple Teacher Portfolio lesson. There are three parts/phases to the lesson
- Activate
- Explore
- Apply
You can learn more about and sign up for Apple Teacher here: Apple Teacher.
Activate
We want our students to activate any prior knowledge on the topic. Since our students have previously made the Rock Paper Scissors app, they will all have some prior knowledge on how the app works. However, the goal of the project is to improve the app and update a functioning app. Here is the activity I use with my students:
- Have students play RPS using their hands. Have a person record a video of it using an iPhone or iPad.
- Keep track of the number of ties in the game between the two players.
- Discuss how we can make the game better and result in fewer ties.
- Highlight that we want to give players more options without too many to remember.
- Discuss five choices - students can draw a pentagon and place emoji at points to map choices
- Introduce RPSLS witH the Big Bang Theory segment discussing game rules.
⚛️ Big Bang Theory video discussing game rules ⚛️
Explore
After we have students think about extending the app and have introduced Rock Paper Scissors Lizard Spock as a solution, we now want our students to either accept RPSLS as the solution they are going to build or build a similar app that has five choices that uses five different emoji as the player choices.
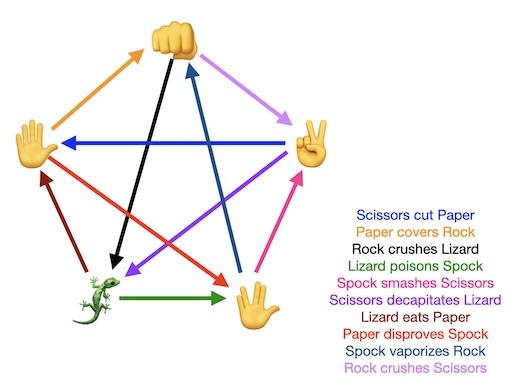
- Give students the game rules as a text file
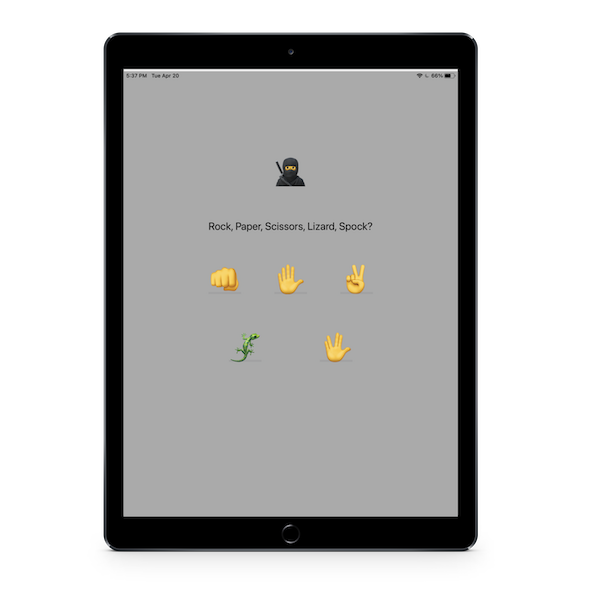
- Build a game graphic in Keynote using the emoji used in the game
- Export the graphic as an image to the .png format
- Students should now consider if they want to build two-screen app (where the game rules are displayed on a second screen as image file) or a single view of the game (where the rules are displayed as a label when the UI is updated to show if the player has won, loss, or played to a draw).

Apply
In this part of the project we build the app. You can find the entire project in a GitHub repo here. You can see screencasts of the process to make the app below.

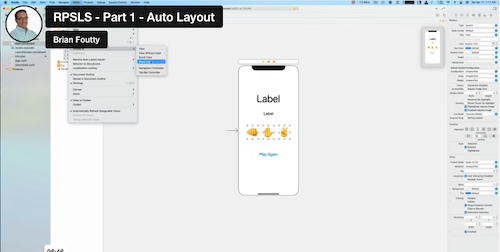
RPSLS - Part 1 - Auto Layout screencast on YouTube

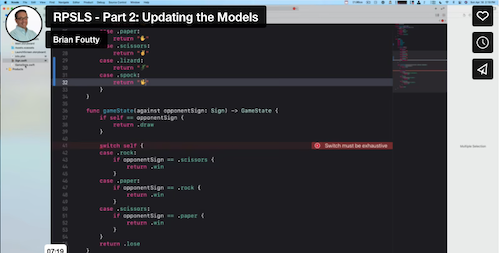
RPSLS - Part 2 - Updating the Models screencast on YouTube

RPSLS - Part 3 - Updating the View screencast on YouTube

RPSLS - Part 4 - Updating the Controller screencast on YouTube

RPSLS - Part 5 - Adding a Random Emoji Array screencast on YouTube

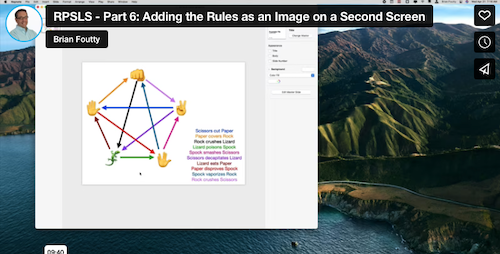
RPSLS - Part 6 - Adding the Rules as an Image on a Second Screen screencast on YouTube

RPSLS - Part 7 - Displaying the Rules as a Label screencast on YouTube
Note: This app and supporting lessons have been created for educational purposes only under a Creative Commons Attribution-Noncommerical 3.0 license from the Rock Paper Scissors Lizard Spock game creators: Sam Kass and Karen Bryla.