Creativity is the Key
July 12, 2024 | Categories: teaching
My school district just finished our school year and now that I have had a couple of days to review and reflect upon the fantastic year my students and I had learning Swift I am left with one major thought: creativity was the key to motivating my students to continue to want to learn more Swift and to keep coding. Right about the time in the Learn to Code 2 playgrounds that puzzles had become slightly routine, the students were engaged in a different way. They were then able to start creating parts of a playground puzzle. This was an important part of the curriculum that the Apple Education and engineering teams got right when they created the Swift Playgrounds app.
Not all of my students were completely engaged in Swift Playgrounds from the start of the school year. A few of my students became more interested in coding in the Swift Playgrounds app as we progressed through the puzzles, which became more challenging with each lesson. I had a couple of students that did not become fully invested and engaged in learning to code in Swift until we were half way through Learn to Code 2. Starting with the World Building section in Learn to Code 2, those two students spent much of their time working through the puzzles, copying the playgrounds, and then re-doing the puzzles because they found them interesting and enjoyable. These later puzzles in Learn to Code 2 gave my students more autonomy to create their own worlds in the playgrounds and flex their creative muscles. These students, then, LOVED every lesson in Learn to Code 3 because of the inclusion of audio files, emoji, and graphic files. The inclusion of Apple provided and user generated audio and graphic files enabled my students to create their own projects from scratch! This was fantastic for my students. It gave them a basic idea of the app creating process without being overwhelmed by having to learn Xcode.
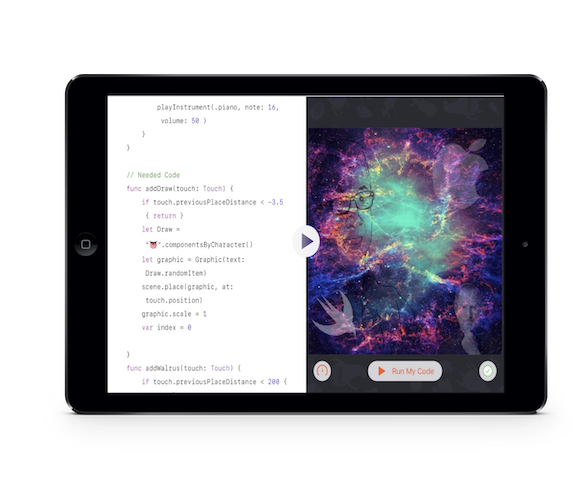
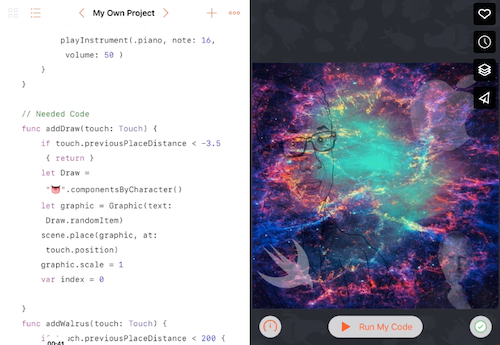
LJ was one of my students who became totally engrossed in coding and Swift Playgrounds once he was able to use audio files and express his creativity in both coding and creation. In Learn to Code 3, LJ created his own audio files and content using GarageBand for his playgrounds. Additionally, LJ created his own custom graphics for his background images for his playgrounds. Some were great, some were really interesting (it turns out that I still need to cover UI and UX design next school year). LJ spent at least 30 hours, by his own estimation, creating and coding the "My Own Project" playground in the Finale section of Learn to Code 3.

LJ - My Own Project screencast on YouTube
Note: For some reason the audio associated with each button did not come through on the recording.
LJ created graphic files for his buttons that he overlaid on the very colorful (but a little busy) background. The purpose of the buttons were to play the sounds/tones LJ created in GarageBand for his playground. LJ's code is thorough, expressive, and effectively uses the tools that he had available to him. I really like how he took the time to create and lay out the buttons programmatically so that his playground could provide many different sounds and keys. I think what is best demonstrated by LJ and his playground is that when students are able to be creative in their coding projects, students will work and learn for many hours. Students will do this so that they can create projects of which they are proud and reflect their interests and personalities just as apps often reflect the personalities of their creators.
Check out LJ's code for his playground: My Own Project