Having Fun Coding the Question Bot
July 12, 2024 | Categories: coding
My 12th grade students and I recently completed our most fun and enjoyable lesson of the year in the Intro to App Development with Swift course (Teacher) (Student): Lesson 13 - Question Bot. This was my students' first opportunity to create an app that did much more than show a single view of a picture or something similar, like we did in Lesson 5. Lesson 5 was important as it allowed my students to begin to learn how to use Xcode; however, we really did not create an app that had any actual functionality. Question Bot gave my students the opportunity to create1 a fully functional app and they loved it!
Lesson Introduction
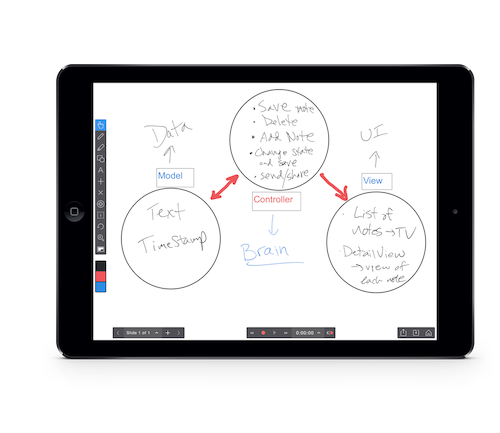
I mostly followed the lesson plan and lesson directions in the Intro to App Development with Swift Teacher Guide and the Intro to App Development with Swift Student book. I started by having my students each tell me their favorite app and write the name of that app in Classic Explain Everything on his/her iPad. We then had a discussion of the Model-View-Controller (MVC) app design architecture/pattern. I then had each of my students create a diagram of where each part of their favorite app fits into the MVC pattern. I used the suggested example of how the Apple Notes app uses MVC design in my diagram. Some of my students then decided to choose another app that would be easier to diagram. We had a really great discussion of how the controller really is the "brain" of many apps and handles the "heavy lifting" of providing much of the data from the Model to the View. Our discussion then proceeded to how AI might be incorporated into this model to extend and automate the handling of replies to a user's request. Overall, I think this has been the best lesson intro I have used with these students this school year. They enjoyed analyzing the MVC models of their favorite apps and gained much knowledge in the process.

Our MVC activity
Getting into the Code
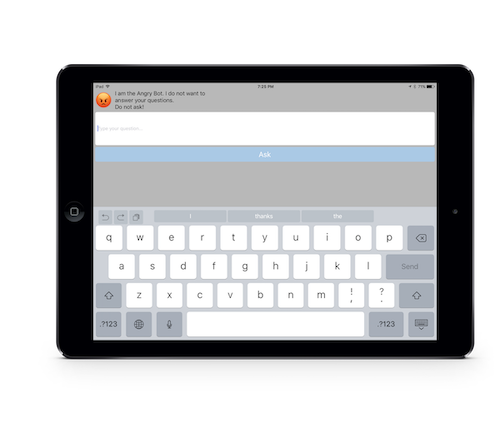
Next, we opened the questionbot.xprodproj file and took a look at all of the files. We then opened the QuestionAnswerer.swift file because this was our controller or "brain" file for our app. I had the students look at the very simple struct that contained the responseTo(question: String) function that would give the user the response to his/her question. I then had my students run the app in the Simulator and ask it any three questions they wanted to ask. We found that for every question asked, the app returned an answer of "?". I asked my students if we are all getting the same plain answer if it must be a limitation of the app in its current state. I was hoping that my students would go directly to the QuestionAnswerer.swift file and find that the responseTo(question: String) function contained a single return statement that would always give a "?" for any question asked. Almost every student went directly to that exact file and function and found the "?" return limitation of the app in its current state.
Now it was time to create some custom answers for our app. We launched the QuestionAnswerer.playground file and together went through that lesson. This is one of the parts I like best about the Intro to App Development with Swift course - learning, exploring, and prototyping code in a Swift playground file. By having students create the responseTo(question: String) function in a Swift Playground, we were able to create a properly working function more quickly than we would have been able to do in an Xcode project file. Swift playground files instantly compile and give us the results of our code; consequently, each of my students was able to see the results of the code immediately so that they could make decisions about what they needed to do to get the function to give the results they had intended. I believe this is the greatest strength of the course - the ability to take a complex item and present it in a simple learning environment to make it more easily understandable for students.
Finishing the Bot
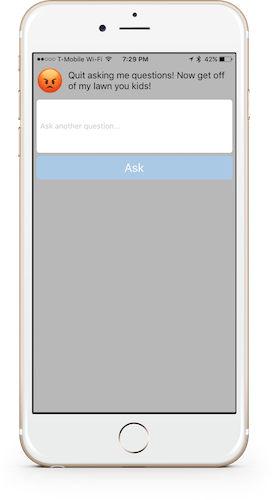
Once my students finished their responseTo(question: String) function and pasted it into the QuestionAnswerer.swift file of the QuestionBot Xcode project, we were then able to make some design decisions. I showed my students how to change the background and button colors (hint: Attribute Inspector) and the emoji of the QuestionBot. Everyone then ran the app in the simulator to check to make sure that we got the expected functionality. We did. I then asked my students, "How hard would it be to change your QuestionBot to customize it?" I did this to extend the lesson so that students would want to go back into the QuestionAnswerer.swift file to create a new version of the app to create something fun, funny, or useful that we could load onto their respective iPads to show their friends. This was the best part of the lesson. ALL of my students immediately dove into the code to create custom versions of the QuestionBot that answered questions about video games, trivia, or Sponge Bob Square Pants (ugh). I even had one student get her notes and create a QuestionBot to help her review for an upcoming Government test. The response to this part of the lesson was incredible! We all had fun creating and sharing our Bots. I created an AngryBot that would give responses from an angry person, including the default answer of "Quit asking me questions! Now get off of my lawn, you kids!"

The AngryBot
Extending the Lesson
I finished the lesson2 with a discussion of Siri since Siri is, essentially, just a QuestionBot type app on steroids. I told my students to ask Siri any and all questions of which they could think. After a few minutes of everybody asking Siri a multitude of questions, we concluded that while Siri is similar to the QuestionBot, it is also different and much more complex. We then had a discussion of the QuestionAnswerer.swift file for Siri being some sort of server-side, artificial intelligence that could parse different questions being asked multiple ways, and then finding the most appropriate response, which was probably also provided by some AI or machine learning component. The Siri comparison was an interesting and thought provoking exercise, and I will make sure that I make this comparison in the future; however, the biggest change I am going to make next year is that I am going to give my students a follow-up project based upon the QuestionBot lesson. I am going to partner with our academic teachers to come up with a prototypical English, math, science, or government project that my students can create and customize for their chosen English, math, science, or government class. I am really excited to see what sort of apps my current 11th grade students will create next year. Knowing this class, we will have some really entertaining, enjoyable, funny, and creative apps to share. Additionally, I am going to allow my students to share their apps with all of the students and staff in our school district if they choose to do so. My school district has an Apple Enterprise Developer Program membership which allows us to distribute in-house apps to our school iPads through our Mobile Device Management software - we use JAMF Pro. My colleague Mike and I will act as a local version of App Review and we will use the actual App Store Guidelines to review our students' apps so that they get a simulated App Store submission process, complete with approval and rejection emails (I am working on the template now). I think that allowing our students to share their apps with everyone in our school district will provide my students an opportunity to showcase what they are learning. Additionally, I am hopeful this QuestionBot extension project will take a great lesson and turn it into a transformative learning project that they will not soon forget.
References:
- Note: The Question Bot app was a partially finished app. The lesson focuses on students finishing the functionality of the app, which is the main part of the app, and then making some design choices at the end of the lesson.
- This lesson took me a little over 3 hours to complete it in its entirety. Our career/tech lab sessions are 2 hours and 45 minutes. So it took me a little more than one career/tech lab day to teach this lesson, which included the introduction, coding, and lesson extension.