Party Like It's 2008 in the App Store 🥳
July 15, 2024 | Categories: teaching
FancyLight GitHub Repository
I end every school year with my junior students (US 11th grade) building the Light app at the end of Unit 1 in the Develop in Swift Fundamentals course. Traditionally, my students enjoy building the app, but it is not nearly as engaging as the Rock Paper Scissors app or the ColorMix apps that they would have built earlier in the school year in the Develop in Swift Explorations course. This is not to say that the Light app Guided project is not a good project. It is. It provides some useful tricks such as refactoring some code to put it into its own method because app UI changes should not live inside of an action like a button. However, I have mentioned every year that the “Fancy” flashlight apps on the original iPhone had more than one from which you could choose. Finally, this year, 2024 I built that functionality with my students into the Light app Guided project.
Lesson Introduction
I mostly followed the lesson plan and lesson directions in the Develop in Swift Fundamentals Teacher Guide and the Develop in Swift Fundamentals Student books. The lone exception is that I still start by having the students code the state of the lightOn variable with this code:
lightOn = !lightOn
so that I can reinforce the logical not operator (!) and what it does to change the value of the property to it’s opposite value by negating the value such as switching from “On” to “Off”. However, we do a few steps later implement the
lightOn.toggle()
method so that I can stress that if we can use a platform's built-in methods and APIs then we should absolutely do that because they will probably make our software more performant than any custom method we could build, plus it is easier 😀. Win, win.
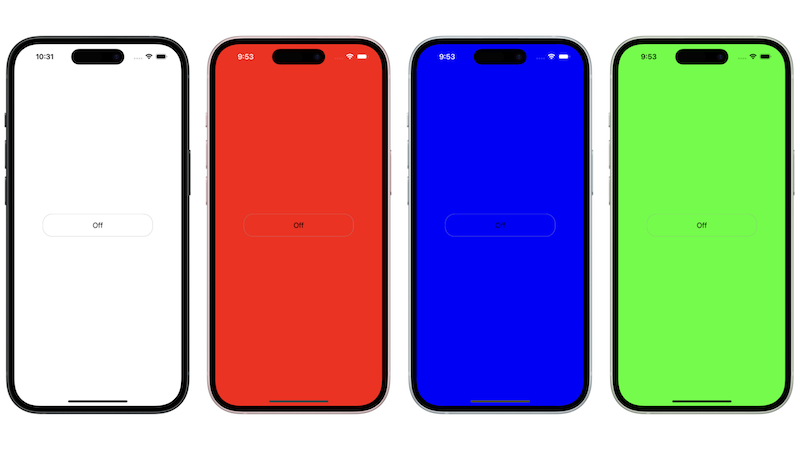
Adding Custom Flashlight Colors
We added nine items to our original project in order to add swipe for more color functionality to our flashlight app:
- An enumeration for the possible screen background colors since enums are small and lightweight. They are good in this case since we are going to use switch statements. This can be done in a separate Swift file as part of a data model. I chose not to do that in this project since this just needs the enum and not more functionality.
- A counter property to enable looping through colors with swipe gesture by assigning an int value to each swipe.
- A function that contains a switch statement to assign a screen color with the same name for each background color. Notice the name of the argument label. Name chosen specifically to improve readability in
counterAssignsColor()function. - A function that assigns property value to the counter variable and the background screen color for each int value. As soon as the light is turned on the default case of 0 occurs.
- A left or right swipe gesture from the Object Library.
- A UISwipeGestureRecognizer action to handle the user swipe.
- An incrementer for the counter property so that each swipe will invoke a different case in the switch statement in the
counterAssignsColor()method. - A call to the
counterAssignsColor()method in theUISwipeGetureRecognizeraction. - Styled the “On/Off” button ever so slightly.
Extending the Lesson
Enhancing the Light app project by incorporating custom color options not only boosts student engagement but also reinforces essential programming concepts like refactoring and utilizing built-in platform methods. While this enhanced project may not lead to chart-topping app downloads, every skill acquired and concept grasped contributes significantly to students' understanding of iOS app development and computer science. This enriched learning experience ultimately better prepares them for assessments like the Certiport Swift Certified User exam, fostering their growth and future success in the field. You can find the FancyLight GitHub repository here.