Employed Is the Ultimate "E"
July 13, 2024 | Categories: coding
When students come to our school, the Trumbull Career and Technical Center, we emphasize that success after schooling results in what we at TCTC call our 3 E's: Employed, Enrolled, Enlisted. Employed is one of our 3 Es. So, I want my students to be able to leave my CTE program and be able to be employed as a junior developer or IT specialist which means I want my students to be able to leave our school and enter the workforce. Consequently, I need to prepare my students to be able to conduct themselves properly in an interview so that they could become successfully employed. With this employment goal in mind, I want my students to be able to participate in an interview and hand the interviewer a personally-owned iPhone that runs an app they created that highlights some of the skills they have acquired in our CTE program. Our CTE program encompasses both app and web development. Consequently, my students have built a website or web portfolio. The best way I could think of to demonstrate all of the skills they have learned is some sort of app that would display the student's website, resume, and some of the iOS apps creating knowledge they have. Hence, the MyResume project.
Background 👩🏼🎓 🧑🏿🎓 👨🏽🎓 👩🏻💻 👨🏾💻
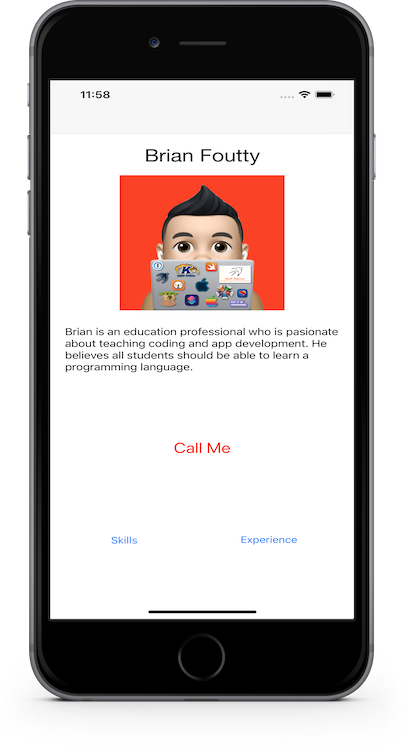
This project works under the assumption that you or your students have built the Hello app project using Apple's Develop in Swift Fundamentals course. If you have not done that already you may need to go and do that before creating this app. However, the basics of this app in the Hello app project is that it is a single view controller with two labels and an image. So, if you have not built the Hello app previously, you can simply take a look at the first screencast to see how the app is set up. Further, I think this project is best done after you and your students have worked through Lesson 1.8: System View Controllers in Apple's Develop in Swift Data Collections (Teacher and Student) course. However, if you only teach the first book in the Develop in Swift curriculum (Develop in Swift Fundamentals) this project also reinforces the concepts of Optionals (lesson 3.1), Segues and Navigation Controllers (lesson 3.6), and Tab Bar Controllers (lesson 3.7) . I use this app as a way to reinforce the concepts taught in the Systems View Controllers lesson in the second book and the Optionals lesson in the first book. The Optionals lesson is Lesson 3.1 in Apple's Development in Swift Fundamentals (Teacher and Student) course. The Optionals lesson is in Unit 3: Navigation and Workflows and starts on page 367 in the Student book. I absolutely LOVE teaching this lesson and showing students the power of Optionals and how I find it to be one of the best language features in Swift for writing powerful and safe code. This project gives me yet another opportunity to (drone on and on as my students might privately say) talk about Optionals.
This project also gives me yet another opportunity to teach versioning, software iteration, and the software development process. More importantly, though, the MyResume project uses the SafariServices and PDFKit frameworks. I think it is important for students to at the very least get an introduction to implementing an Apple framework into a project. This app uses two. I chose to use Safari Services and PDFKit because they are relatively straight-forward and thus easier to use in a project. This means that students will be able to see how quickly and easily they can access and use Apple's Frameworks with a little bit of reading, reviewing some tutorials, and just a few lines of code. This has the potential to be the most meaningful part of the project for students.
Purpose 🖥 💻 📱
The general purpose of this project is to review and give my students extra practice writing code that uses Optionals, creating segues, making multiple-screen apps, and introducing some simple Apple frameworks such as SafariServices and PDFKit. Additionally, this project provides me another chance to teach my students to the process of software improvement and iteration by taking some software they created and adding functionality to it. In doing this I am also able to introduce the concepts of software versioning and using GitHub for software creation, versioning, and the proper (and safe) way to iterate on software using branching and merging. If you are going to do this project individually or with your students, I am going to make the assumption that you have access to Mac hardware and, just as important, Apple first-party software such as Keynote, Preview, and Pages.
Process 👩🏾🏫 👨🏻🏫 👨🏻💻 👩🏽💻
The general process and flow of this project is in the format of an Apple Teacher Portfolio lesson. There are three parts/phases to the lesson
- Activate
- Explore
- Apply You can learn more about and sign up for Apple Teacher here: Apple Teacher.
Activate
We want our students to activate any prior knowledge on the topic. Since the students have previously made the Hello app, they will all have the starting point of the project. However, the goal of the project is to greatly improve the app and add more advanced iOS features. As a starting point, students should have a resumé made when this part is complete. Here is the activity I use with my students:
- Open Pages and create a blank document. Create a bulleted list of your experiences that best highlight why someone would want to employ you. Add a separate bulleted list of your skills that best highlight why someone would want to employ you.
- In Pages, create a new document and open multiple resume templates.
- Choose a template and create a resumé.
- Open and review the Hello app.
- Students should now think, pair, and share ways they could incorporate parts of their resumé into the Hello app to better introduce themselves to others and potential employers. Students will do this in a whiteboard session as it is done when discussing app features and code reviews.
Explore
Now that students are ready to put their best foot forward and market themselves to a prospective employer, we want them to create a web presence in the form of a personal/professional website, online portfolio, or blog so that we can incorporate it into the app.
- Introduce students to some of the free website/portfolio sites: Wix, Weebly, SquareSpace, andTumblr.
- Decide upon what skills, talents, knowledge they want to showcase on their website.
- Have students build an introductory website that can be expanded to include learning and professional skills.
- Review in Apple's Developer documentation what can be done to include both a traditional paper resumé and a web-based resumé/website/portfolio.
Apply
In this part of the project we build the app. You can find the entire project in a GitHub repo here. You can see screencasts of the process to make the app below.

MyResume - Part 1 - Hello app set up screencast on YouTube

MyResume - Part 2 - Adding Skills & Experience screencast on YouTube

MyResume - Part 3 - Adding the Call Button screencast on YouTube

MyResume - Part 4 - Add SafariViewController screencast on YouTube

MyResume - Part 5 - Add PDFKit screencast on YouTube